您现在的位置是:网站首页>列表内容
移动端HTML5开发神器之vconsole详解html5实现点击弹出图片功能html5 录制mp3音频支持采样率和比特率设置html5表单的required属性使用html5调用摄像头实例代码HTML5页面音频自动播放的实现方式Html5大屏数据可视化开发的实现html实现弹窗的实例HTML5来实现本地文件读取和写入的实现方法HTML 罗盘式时钟的实现HTML5简单实现添加背景音乐的几种方法
![]() 2023-10-11 10:59:59
221人已围观
2023-10-11 10:59:59
221人已围观
简介 这篇文章主要介绍了移动端HTML5开发神器之vconsole详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
在开发移动端时,不像开发PC端那么方便,有控制台,可以查看各种网络请求,以及打印的日志。

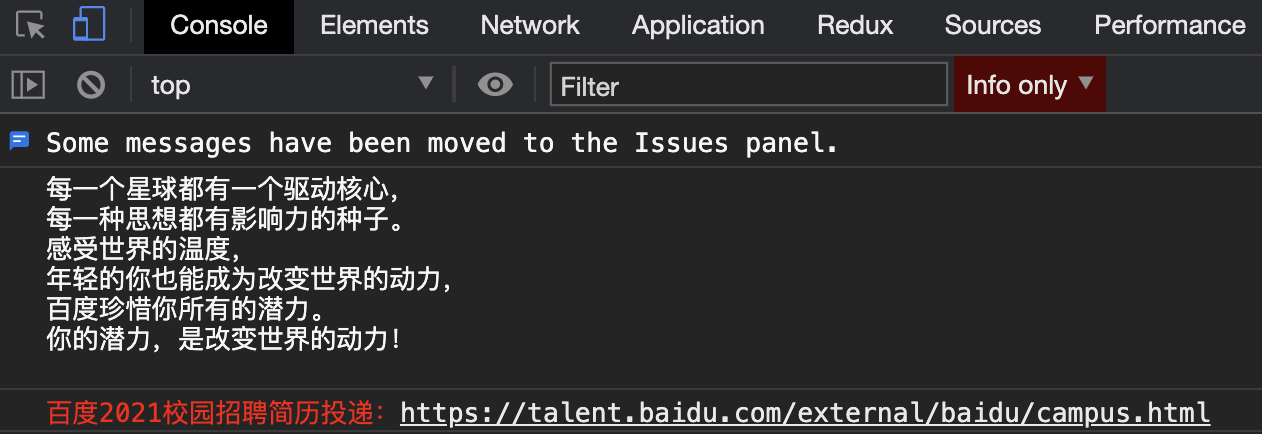
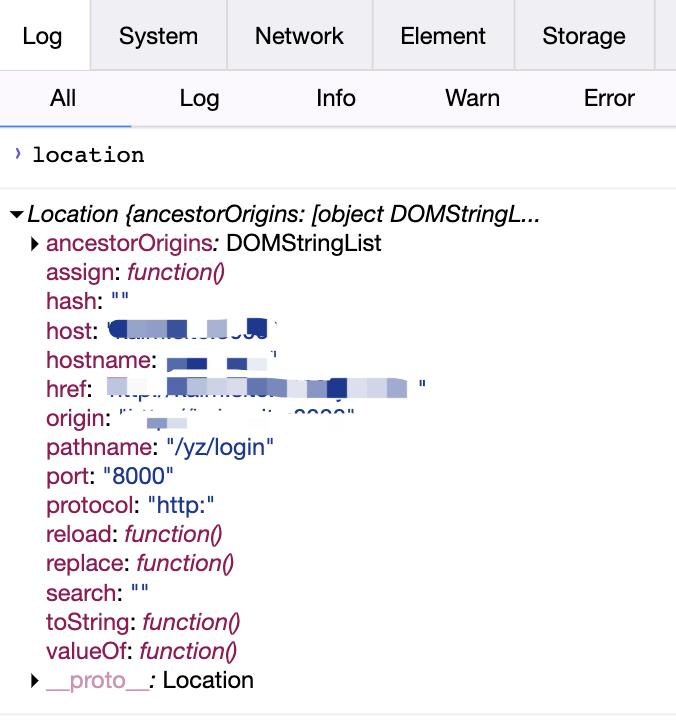
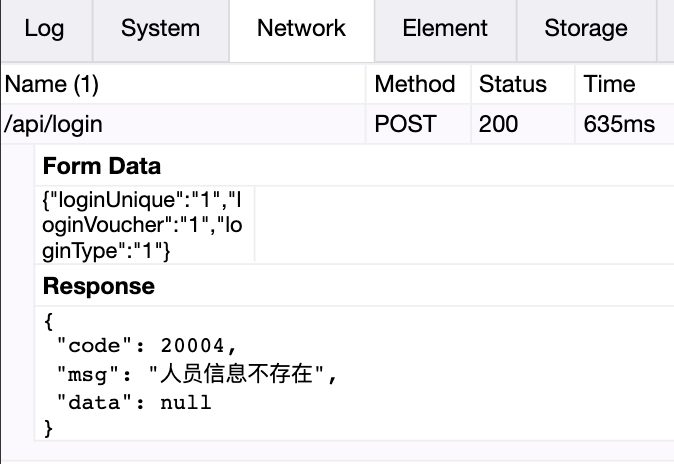
那么Tencent团队就开发出了一款工具,模拟PC端的控制台,可以查看打印日志以及网络请求,甚至还有Localstorage等信息。


使用方法:
// 在入口文件main.js中引入即可,记得安装依赖 import VConsole from "vconsole"; new VConsole();
到此这篇关于移动端HTML5开发神器之vconsole详解的文章就介绍到这了,更多相关HTML5开发神器vconsole内容请搜索以前的文章或继续浏览下面的相关文章,希望大家以后多多支持!
点击排行
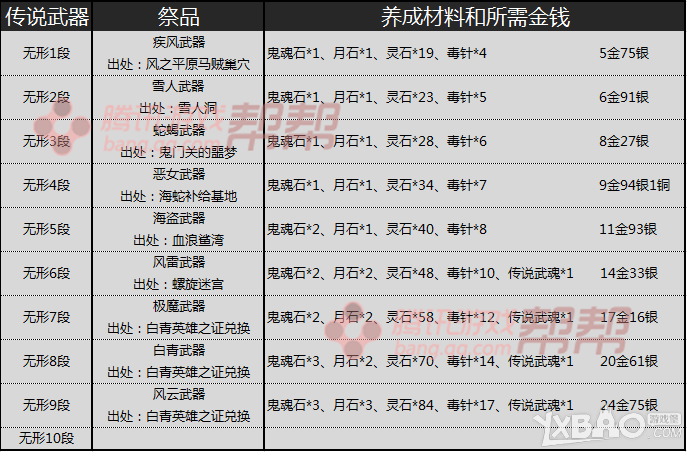
 剑灵S1S3成长材料掉落介绍_剑灵S1S3神兵武器所需材料的掉落位置_网络游戏_游戏攻略_
剑灵S1S3成长材料掉落介绍_剑灵S1S3神兵武器所需材料的掉落位置_网络游戏_游戏攻略_
- 剑灵青花瓷时装图片效果 青花瓷时装搭配新发型详细介绍_网络游戏_游戏攻略_
- DNF密码的拉格房间怎么输密码 消失的村庄密码的拉格房间介绍_网络游戏_游戏攻略_
- 逆战开通黄钻送永久武器地址介绍 开黄钻永久武器枪合成查看_网络游戏_游戏攻略_
- 剑灵怎么赚钱最快_剑灵赚钱最快方法介绍说明_网络游戏_游戏攻略_
- 剑灵传说前八卦推荐_剑灵传说前八卦选择方法介绍_网络游戏_游戏攻略_
- FIFA Online3中秋系列活动抢先看_网络游戏_游戏攻略_
- 剑灵白青山脉宝石怎么获得_剑灵白青山脉宝石出处介绍说明_网络游戏_游戏攻略_
- 幻想神域公会讨伐战玩法介绍 公会讨伐战各阶段奖励源神圆桌亚瑟 _网络游戏_游戏攻略_
- 龙之谷阿尔杰塔套装一览 阿尔杰塔冷静的勇士之项链属性介绍_网络游戏_游戏攻略_
本栏推荐
 剑灵S1S3成长材料掉落介绍_剑灵S1S3神兵武器所需材料的掉落位置_网络游戏_游戏攻略_
剑灵S1S3成长材料掉落介绍_剑灵S1S3神兵武器所需材料的掉落位置_网络游戏_游戏攻略_
-

剑灵青花瓷时装图片效果 青花瓷时装搭配新发型详细介绍_网络游戏_游戏攻略_
-

DNF密码的拉格房间怎么输密码 消失的村庄密码的拉格房间介绍_网络游戏_游戏攻略_
-

逆战开通黄钻送永久武器地址介绍 开黄钻永久武器枪合成查看_网络游戏_游戏攻略_
-

剑灵怎么赚钱最快_剑灵赚钱最快方法介绍说明_网络游戏_游戏攻略_
-

剑灵传说前八卦推荐_剑灵传说前八卦选择方法介绍_网络游戏_游戏攻略_
-

FIFA Online3中秋系列活动抢先看_网络游戏_游戏攻略_
-

剑灵白青山脉宝石怎么获得_剑灵白青山脉宝石出处介绍说明_网络游戏_游戏攻略_
-

幻想神域公会讨伐战玩法介绍 公会讨伐战各阶段奖励源神圆桌亚瑟 _网络游戏_游戏攻略_
-

龙之谷阿尔杰塔套装一览 阿尔杰塔冷静的勇士之项链属性介绍_网络游戏_游戏攻略_